![]()
前回はLaravelのマイグレーション機能についてご紹介しました。
今回はマイグレーション機能で作成したテーブルに初期データを登録するシーディング機能と、ダミーの氏名や住所、メールアドレス、電話番号などを簡単に自動生成できるFakerライブラリの使い方についてご紹介します。
どちらも開発中の動作確認やテスト環境の準備にとても役に立つ機能です。
データベースの準備に費やす時間を大幅に短縮することができるので、LaravelでWebアプリを開発する際にはぜひ利用してみてください。
目次
- Laravelのシーディング機能とは?
- シーダーファイルの作成
2.1 ファイルの作成
2.2 シーダーファイルの書き方 - シーディングの実行
3.1 シーダーファイル単体を実行する
3.2 複数のシーダーファイルをまとめて実行する
3.3 データベースを初期化して、シーダーファイルを実行する - Fakerライブラリ
4.1 Fakerライブラリの使い方
4.2 Fakerライブラリで生成できるダミーデータ - 最後に
1. Laravelのシーディング機能とは?
シーディング(Seeding)は英語で「種まき」や「田植え」といった意味の単語で、データベースに初期データやテストデータを流し込むことを種まきに例えています。
初期データとは、都道府県名や部署名などの名称とシステム内で利用するコード値を紐付けるマスタ情報や、管理者ユーザーのログイン情報など、Webアプリを動かす上ではじめから登録されていることが前提になるデータです。
テストデータとは、動作確認や試験を行うために準備するデータで、本番用のデータとは異なるダミーのデータのことです。
これらのデータは、データベースを初期化するたびに毎回登録し直さなければいけません。
特にテストを行う際には、テスト項目ごとにテストデータを入れ替える必要があるので、頻繁にデータベースの初期化とテストデータの登録を繰り返します。
こうした作業にかかる時間を短縮できるのが、Laravelのシーディング機能です。
初期データやテストデータの内容を記述したシーダーファイルを作成して、Artisanコマンドを実行することで、その内容に沿ったデータがデータベースに登録されます。
つまり、一度シーダーファイルを作れば、後はコマンドを実行するだけでデータベース上に初期データやテストデータの再現が可能になります。
マイグレーションファイルをもとにテーブルを作成するマイグレーション機能と同じく、SQLを使わずにデータベースの操作が可能になりますので、SQLが苦手な方にもおすすめです。
次項では、Laravelのシーディング機能を実行する際の「設計書」となる、シーダーファイルの作り方について詳しく説明いたします
2. シーダーファイルの作成
2.1 ファイルの作成
シーダーファイルは、Artisan make:seederコマンドを実行することで、はじめから用意されている雛形を元に自動で生成することができます。
まずLaravelプロジェクト(PROJECT_NAME)に移動して、以下のコマンドを実行します。
# Laravelプロジェクト(PROJECT_NAME)に移動
cd ~/html/laravel/PROJECT_NAME
# 管理者ユーザー用のシーダーファイルを生成する
php-7.1 artisan make:seeder AdminUserSeeder
# テストユーザー用のシーダーファイルを生成する
php-7.1 artisan make:seeder TestUserSeeder
今回はLaravelに標準で存在するユーザー管理用のUserテーブルに対して初期データの登録を行うシーダーを作成します。
管理者ユーザーを登録するAdminUserSeederファイルと、テスト用ユーザーを登録するTestUserSeederファイルをそれぞれArtisan make:seederコマンドで生成してください。
成功すると、シーダーファイルがdatabase/seeds/の直下に作成されます。
2.2 シーダーファイルの書き方
2.1で生成したシーダーファイルは何も処理が書かれていない空っぽの状態なので、データベースに登録したい初期データの内容をそれぞれのファイルに記述していきます。
まず、管理ユーザー登録用のAdminUserSeederファイルをテキストエディタで開いて編集します。
database/seeds/AdminUserSeeder.php
<?php
use Illuminate\Database\Seeder;
use App\User;
class AdminUserSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
//1人目の管理者ユーザー
User::create([
'name' => '管理者ABC',
'email' => 'abc@example.com',
'password' => Hash::make('test1234'),
]);
//2人目の管理者ユーザー
User::create([
'name' => '管理者DEF',
'email' => 'def@example.com',
'password' => Hash::make('test1234'),
]);
}
}
今回は「管理者ABC」「管理者DEF」という名前のユーザーを登録します。
※Userテーブルに対する操作なので、モデルクラス(User.php)は初めから存在しているものを利用できますが、自作のテーブルにデータを追加する場合はモデルクラスをあらかじめ作成しておく必要があります。
User::createプロシージャの引数で、連想配列に“name”、”email”、”password”というキーにそれぞれ値を設定していますが、これらのキーがテーブルのカラム名に対応しています。
つまり、“name”というキーの配列に設定した値(「管理者ABC」「管理者DEF」)はUserテーブルの”name”カラムに挿入されます。
次に、テスト用ユーザー登録用のTestUserSeederファイルをテキストエディタで開いて編集します。
database/seeds/TestUserSeeder.php
<?php
use Illuminate\Database\Seeder;
use App\User;
class TestUserSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
//100件のテストユーザーを登録する
for( $cnt = 1; $cnt <= 100; $cnt++ ) {
User::create([
'name' => 'テストユーザー' . $cnt,
'email' => 'test' .$cnt . '@example.com',
'password' => Hash::make('testtest'),
]);
}
}
}
テストデータではたくさんのデータが必要となるため、ループを使って100件のユーザーをUserテーブルに登録します。このように、ループや条件分岐が使えるのもシーダーファイルを利用するメリットのひとつです。
シーダーファイルの作成が終わりましたら、作成したシーダーファイルをLaravelに認識させるためにオートロードの再構成を行います。
php-7.1 ../composer.phar dump-autoload
Laravelは必要なファイルを自動的に読み込む、composerのオートロードという仕組みを利用しています。
Laravelで開発を進めていくと、新しいファイルを追加した時などさまざまな場面で「Class <ファイル名> does not exist」というエラーが発生することがあります。
上記のエラーが発生したら、まずオートロードの再構成を行ってみてください。
3. シーディングの実行
2. で作成したシーダーファイルは、Artisanコマンドを使ってシーディングを行うのに使います。Artisanコマンドでシーディングを実行する方法は複数ありますので、代表的なものをご紹介します。
3.1 シーダーファイル単体を実行する
すでに作成されたテーブルにデータを登録したい場合は、Artisan db:seed コマンドを使います。
php-7.1 artisan db:seed --class=AdminUserSeeder
--classというオプションに実行したいシーダーファイルのクラス名を指定してください。(ファイル名でないところに注意してください)
Database seeding completed successfully. というメッセージが出力されれば成功です。
データベースに管理者ユーザーのデータが追加されているのを確認してください。
![管理者ユーザーのデータ]()
3.2 複数のシーダーファイルをまとめて実行する
3.1の方法ですと、1回のコマンドにつき1つのシーダーファイルしか実行することができません。
シーダーファイルの数が少なければ問題ありませんが、数が増えてくるとデータベースを初期化するたびにファイルの数だけコマンドを実行しなければならないので、少し不便です。
database/seedsにはじめから存在するDatabaseSeeder.phpを利用すれば、複数のシーダーファイルをまとめて実行できるので、その方法をご紹介します。
まずコマンドを実行する前に、DatabaseSeeder.phpに今回作成したシーダーファイルの情報を追記していきます。
database/seeds/DatabaseSeeder.php
<?php
use Illuminate\Database\Seeder;
class DatabaseSeeder extends Seeder
{
/**
* Seed the application's database.
*
* @return void
*/
public function run()
{
$this->call([
AdminUserSeeder::class,
TestUserSeeder::class
]);
}
}
上記のように、$this->callの引数の配列に、使いたいシーダーファイルを追加するだけです。これで複数にシーダーファイルを実行する準備は完了です。
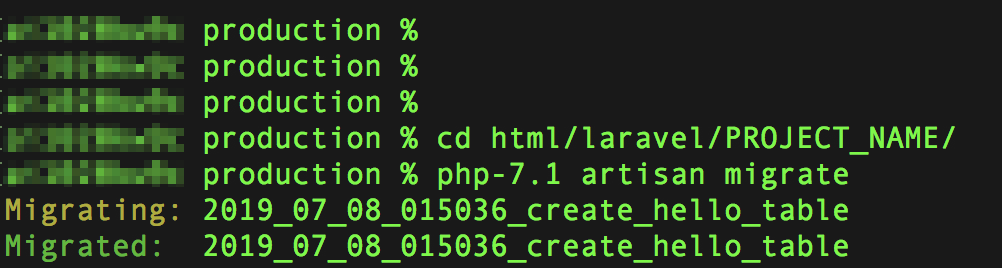
DatabaseSeeder.phpの編集が終わりましたら、Artisan migrate:refreshコマンドでデータベースを初期化してから、改めてArtisan db:seedコマンドでシーディングを実行してみましょう。
php-7.1 artisan migrate:refresh
php-7.1 artisan db:seed
3.1ではオプションでシーダーファイルのクラス名を指定しましたが、DatabaseSeederをもとにシーディングを実行する際にはクラス名の指定は不要です。
データベースに管理者ユーザーのデータとテストユーザーのデータが追加されているのを確認してください。
![テストユーザー]()
前項ではDatabaseSeederを利用して、複数のシーダーファイルをまとめて実行する方法を紹介しました。それだけではなく、データベースを初期化してからシーディングを行うという手順を1つのコマンドにまとめることもできます。
php-7.1 artisan migrate:refresh --seed
Artisan migrate:refreshコマンドのオプションに--seedを指定すると、データベースの初期化後にDatabaseSeederのシーディングが自動で実行されます。
実際に開発やテストを始めると、こちらのコマンドのほうが使用する機会が多いですので、ぜひ覚えて使ってみてください。
4. Fakerライブラリ
Laravelにはダミーデータを自動生成するためのPHPライブラリFakerが標準でインストールされています。今回はそれを使って、面倒なテスト用のダミーデータ作成を時間短縮する方法をご紹介します。
4.1 Fakerライブラリの使い方
Fakerライブラリを使って2.2 で作成したテストユーザーのデータを、より現実的なデータに変更してみましょう。
database/seeds/TestUserSeeder.php
<?php
use Illuminate\Database\Seeder;
use App\User;
class TestUserSeeder extends Seeder
{
/**
* Run the database seeds.
*
* @return void
*/
public function run()
{
//100件のテストユーザーを登録する
for( $cnt = 1; $cnt <= 100; $cnt++ ) {
$faker = Faker\Factory::create('ja_JP');
User::create([
'name' => $faker->lastName. '' . $faker->firstName,
'email' => $faker->email,
'password' => Hash::make('testtest'),
]);
}
}
}
Laravelでは、Factory::createプロシージャを呼び出すだけで、様々なダミーデータを自動生成することができます。
今回は苗字(lastName)、名前(firstName)、メールアドレス(email)のダミーデータを利用します。
Factory::createプロシージャの戻り値$fakerにダミーデータが格納されていますので、それぞれ対応するフィールドから値を取得します。
シーダーファイルの編集が終わりましたら、データベースの初期化とシーディングを実行します。
php-7.1 artisan migrate:refresh --seed
データベースに登録されたテストユーザーの名前とメールアドレスが、より本物のデータに近いダミーになっていることを確認してください。
![本物のデータに近いダミー]()
4.2 Fakerライブラリで生成できるダミーデータ
Fakerライブラリで生成できるダミーデータには、名前やメールアドレスの他にもたくさんあります。以下に利用する頻度が高いものをご紹介します。
名前(カナ)
$faker->lastKanaName, //苗字カナ
$faker->firstKanaName, //名前カナ
ユーザーID
$faker->userName
電話番号
$faker->phoneNumber
郵便番号
$faker->postcode
住所
$faker->address
都道府県
$faker->prefecture
市町村
$faker->city
町・番地
$faker->streetAddress
建物名・部屋番号
$faker->secondaryAddress
会社名
$faker->company
ランダムな数字
$faker->numberBetween(1, 100)
ランダムなテキスト(文字数)
$faker->realText(100)
5. 最後に
今回はLaravelのシーディング機能についてご紹介しました。
前回のマイグレーション機能と合わせて使いこなせば、開発中のデータベースの変更が非常にスピーディーにできるようになります。
またテストにおいては、テストケースごとにシーダーファイルを作ることで、すぐに試験環境の再現が可能になります。
このようにメリットしかないLaravelのシーディング機能、ぜひ活用してみてください。